
ワードプレスは、現在広くサイト制作に使われているCRMです。
無料で使うことができ、簡単に見栄えの良いサイトを作ることができます。
世界中のサイトの50パーセントはワードプレスで作られていると言われています。
前回までの手続きでワードプレスをインストールすることができました。
今回は、ワードプレスのテーマを設定していきましょう。
テーマとは?
テーマとは、サイトを作成する上での雛形のことを言います。
ワードプレスにはたくさんのテーマがあり、自分でコードを書いたりしなくても自分のイメージに近いテーマを選択すればかっこいいサイトを作ることができます。
有料・無料どちらが良いの?
テーマは無料のものと有料のものがあります。
ちなみにこのサイトは、「SANGO」という有料のテーマを使っています。
有料のテーマの方がデザイン性が高いと言われていますが、無料のテーマでも良いものがたくさんあります。
SEO的には無料テーマも有料テーマも差がないと言われていますが、SEOは専門外なのでまたご自身でお調べください。
HTML・CSS・PHPがわかればテーマを自作することも可能
ワードプレスは、PHPというサーバーサイドのプログラミング言語で作られています。
PHPやHTML・CSSを学ぶことによって自分でテーマ自体を作ることもできます。
自分で自由にデザインができるので自作できると良いかもしれませんが、実際にはテーマを使ってサイトを作ってもそこまで大きな違いがないというのが本音です。
面白さを感じるのであればトライしてみてください。
書籍なども出されているプログラマーのともすたさんのUdemyの講座「ちゃんと学ぶ、 wordpressテーマ開発講座」や、「ワードプレス レッスンブック (出版社:ソシム)」などがオススメです。動画を見て本を読んだ方が理解が早いかもしれません。
無料のテーマを設定
今回は無料テーマを使っていきましょう。
私は比較的早い段階から有料テーマばかり使うようになりましたが、最初は無料からが良いと思います。
テーマをクリック

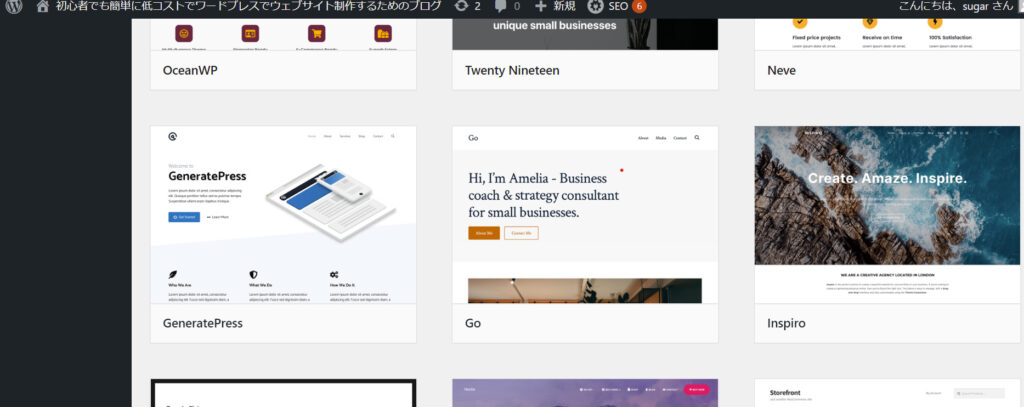
テーマを選択
好きなテーマを選んで「インストール」をクリックすれば適用できます。
デザインなどをもっと見たいからは「プレビュー」で確認しましょう。

他のテーマを見る
テーマはかなりの数があります。迷ってしまうほどですが、もっと見てみたい方は「新しいテーマを追加」して見てみましょう。

テーマをさらに選択

オススメの無料テーマ
無料のテーマのオススメをご紹介いたします。作り始めた頃によく使ったテーマですので、初心者にはオススメです。
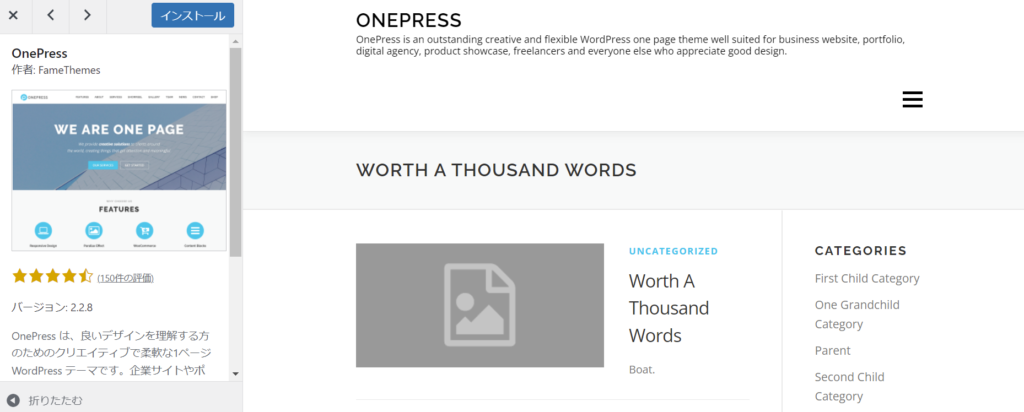
one press
ホームページ向きのテーマです。海外製のテーマなので一瞬気がひけるかもしれませんが、柔軟性も高く綺麗なサイトが作れます。

Lightning
最初はこのテーマばかり使っていました。
日本製なので安心して使えますし、デザイン性の高いサイトが作れるので初心者にオススメです。

