今回から早速制作をしていきましょう。
まずは固定ページを作成します。
固定ページとは
固定ページとは、その名称通り「固定されたページを作成する場合に使用するページ」のことを言います。
ブログの記事などの投稿ページとの違いは、「時間の経過とともに変えるべき内容か」です。
例えば、会社案内であれば基本的にはずっとそのページ自体は残ります。
住所変更や営業時間の変更など、必要な事項は直していきますがページの存在が必要なくなるわけではありません。
一方、投稿ページではその時々の話題の記事や、会社であればイベントや季節の案内などをするため一定期間で役目を終えていきます。
固定ページには、基本的には作ったらずっと残しておくページを作成していきましょう。
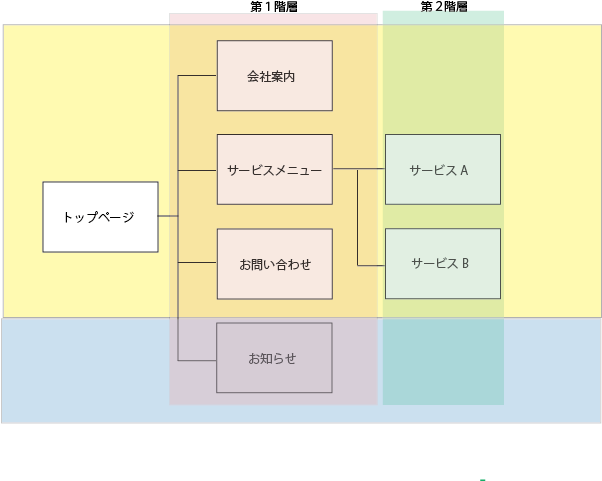
このブログでは、以下の構成に沿ってサイトを作っていきます。

固定ページを新規作成する
では、固定ページを作成していきましょう。
まずは「固定ページ>>新規追加」をクリックします。
固定ページ>>新規追加

コンテンツを入力
入力すべき内容はここによって変わりますが、まずは以下のような「タイトル」「見出し」「文章」という構成を覚えておきましょう。
現在のワードプレスはブロックエディターという仕様になっていて、ブロックごとにコンテンツを入れていくようになっています。「見出し」なら見出しのブロック、「文章」なら文章のブロックです。
直感的に、ブロックを配置していくことによって見た目の良いページを作ることができます。

装飾をする
ブロック内にカーソルを合わせると太字にしたりリンクを貼ったりするメニューが出てきます。

ブロックの機能を表示
プラスマークを押すと文章などだけではなく様々な機能のリストが表示されます。
全て表示をするともっとたくさんのリストが出てきます。
使用するテーマによっては独自の機能などもあります。


例えば、文章と画像の組み合わせのブロックを作成したり、票を作ったりもできます。

全ページを準備する
今回はこちらのサイトを作っていきます。

まずは各ページのタイトルだけ作っていきます。
タイトル「トップページ」と入れて公開、タイトル「会社案内」と入れて公開・・・を繰り返します。
サイトの作る順番はそれぞれですが、まずは全体を作ってしまってから詳細な内容を入れていきましょう。
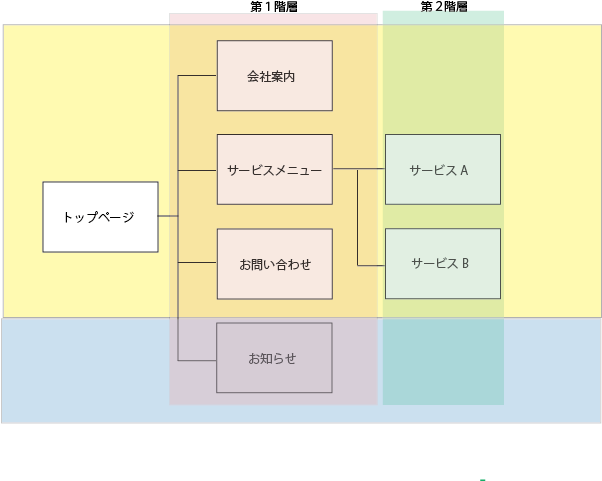
親ページ
サービスメニューの下にサービスAとサービスBがあります。
このサービスメニューのことを親ページといい、このような階層構造をワードプレスでは簡単に作ることができます。
詳細についてはまた追ってお伝えしますが、ページに親子の関係性をつけることができるということを覚えておいてください。