
サイトの名称も決まって、画像も準備ができたのでいよいよ制作開始!と行きたいところですが、今度は全体像をしっかりと作る作業をしましょう。
「3.事前準備」は詳細について決めていくという作業でした。この3と4はどちらが先でも良いと思います。やりやすい方から準備をしていきましょう。
サイトの全体像を紙に書く
ソフトを使って書いても良いのですが、紙に書いた方が色々とやりやすいと思いますのでおすすめです。ソフトの方がやりやすいという人はソフト使ってやりましょう。
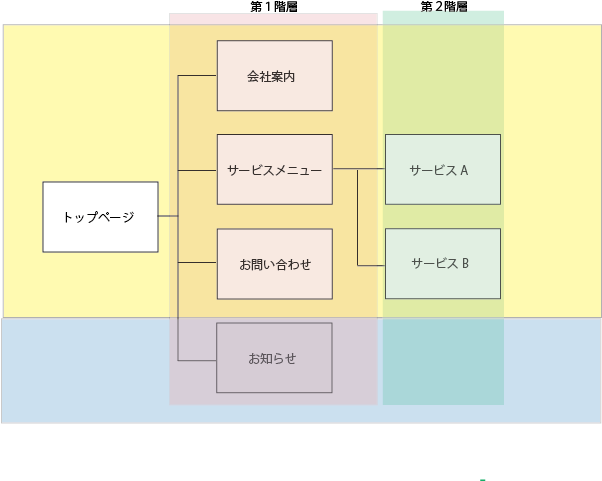
サイトの全体像とは以下のようなものです。

手書きじゃない!と思った方、すいません。あまりに汚いので画像にしました。でも普段は手書きで書いていますのでこのような感じで手書きで全体像を書いてみてください。
この段階では詳細を決める必要はありません。
「会社案内って何を書く?」とか考えると手が止まるのでまずは上のような図を描いてみてください。
黄色の箇所が固定ページで作るところ、青が投稿ページで作るところです。固定ページと投稿ページの違いは下で説明をしています。
縦の赤い部分は1階層、緑の部分は2階層となります。
上記の図のサービスメニューはその会社の全てのメニューを紹介し、さらに詳細についてそれぞれを説明をするという作りになっています。
上の図が正解なんてことは全くありませんので、同業他社などのサイトをたくさん見て学んでください。
固定ページと投稿ページ
ワードプレス でページを作成するための機能は二つあります。固定ページと投稿ページです。
この2つのページを使い分けないと体系的にまとまったページを作るのが難しくなります。
固定ページとは?
一度作るとあまり手を加えない情報は固定ページで作成します。例えば会社案内、サービスメニューとか地図などです。
これらはあまり変更がないのが普通です。会社の住所などは頻繁には変わらないし、サービスメニューも小さな変更はありますが抜本的に変更するのはそこまでないでしょう。
投稿ページとは?
投稿ページとは時系列にどんどん追加されていくページのことで、お知らせや時事的な案内に使われます。
基本的にはブログ機能だと思ってもらえれば大丈夫でしょう。
例えばお盆の休みのお知らせや、臨時の休業のお知らせ、イベントのお知らせなどは投稿ページでお知らせとして公開すると良いでしょう。
他社のサイトから学ぶ、でもパクリは×
概要や詳細を作ろうとすると実際に作ったことがない人は手が止まってしまうと思います。
そこでまずは同業他社や類事業者のサイトを見てみましょう。
あなたの会社が焼肉屋さんであれば、焼肉屋さんとその他の飲食店のサイトを参考にしてみましょう。
良いものがあればどんどん上記の図の余白にでも描いておきましょう。
「ここにフェイスブックのボタンを入れているのか〜」とか「このページはお客様の声か、いいな」等、いいなと思ったらメモをしておくと良いでしょう。
ただし、絶対にコピー&ペーストはしないでください。
検索エンジンは良質は独自記事を評価するので全く同じものがあると評価がされなくなってしまいます。
つまり検索エンジンで調べても出てこないということになりかねません。
コピペは厳禁!と覚えておきましょう。
